Tutorial kali ini dikhususkan untuk anda anda yang mempunyai blog di blogger A.K.A Blogspot. Bagi anda yang mempunyai blog di blogspot yang sudah mengganti template default yang diberikan blogspot dengan templates hasil modif orang lain trik berikut bisa mempercepat loading blog anda.
Modifikasi ini mungkin tidak terlalu signifikan, namun menurut saya pribadi sangatlah diperlukan untuk memaksimalkan kecepatan loading blog kita, terutama bila template blog kita tersebut menggunakan banyak background images pada layoutnya.
Pertama yang harus anda lakukan adalah membuka template anda di blogspot dengan masuk ke menu Layout dan pilih Edit HTML. Disana anda akan melihat deretan code CSS/Stylesheet dan HTML, kita fokuskan dulu pada CSS-nya. Bingung apa itu CSS/Stylesheet silahkan googling apa itu CSS/Stylesheet.
Pada Blogspot code CSS biasanya di mulai dengan tag <b:skin><![CDATA[/*, dan di akhiri dengan code ]]></b:skin>.
Lalu bagaimana cara modifikasinya agar loading blog kita bisa lebih cepat dan hanya me-load image baik itu background atau yang lainnya hanya pada satu lokasi. Simak cara berikut ini.
Pada code CSS anda coba cari code semisal seperti ini
.post ul li {
background:transparent url(http://img6.imageshack.us/img6/8688/controlplay.png) no-repeat scroll left center;
line-height:25px;
padding-left:20px;
}
dan lihat pada code yang saya tebalkan. Pada CSS/StyleSheet tersebut ternyata template ini mengambil sebuah images dari imagehack.us, dan sepertinya itu akan sangat memakan waktu ketika blog kita dikunjungi. Belum lagi kalau misalkan batasan bandwith dari imagehack telah habis, maka mau tidak mau images tersebut tidak akan tampil pada blog kita.
Caranya coba anda copy url images pada Stylesheet anda dan paste pada tab baru browser anda, lalu setelah iamges terbuka, anda simpan images tersebut di komputer anda.
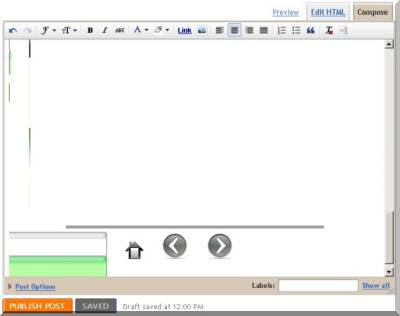
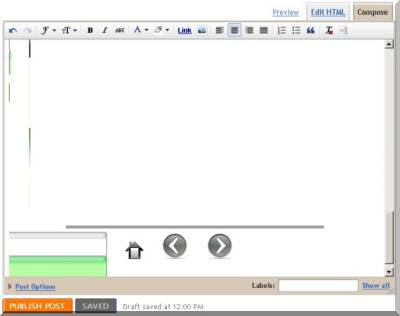
Selanjutnya anda buat sebuah postingan baru dan beri judul misal images. Lalu klik tombol untuk memasukan image pada post editor anda. Lihat gambar ini


Setelah di klik akan muncul dialog baru untuk memasukan images dari komputer anda, silahkan klik saja pada tombol Browse dan cari images tadi yang telah anda simpan sebelumnya. Tunggu hingga proses Upload selesai.
Setelah selesai klik pada OK, dan lihat images tersebut kini sudah berada pada editor anda. Lalu untuk menampilkan images tersebut pada stylesheet anda, yang harus anda lakukan adalah mengetahui url images tersebut, caranya dengan mengganti mode editor anda dari yang tadinya mode Compose ke Mode Edit HTML. lihat gambar.

dan anda akan melihat deretan code seperti ini
<div style="clear: both; text-align: center;">
<a href="http://1.bp.blogspot.com/_gofqmfenqic/SyR-0OKW5II/AAAAAAAAAOE/R1m228oN8BM/s1600-h/images_anda.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://1.bp.blogspot.com/_gofqmfenqic/SyR-0OKW5II/AAAAAAAAAOE/R1m228oN8BM/s320/images_anda.jpg" /></a></div>
Lihat pada code yang saya cetak tebal tersebut, itu adalah url untuk images tersebut, anda tinggal salin saja urlnya dan ganti url dari imagehack tersebut di atas dengan url ini.
Namun sebelum image tersebut dapat tampil pada blog anda, jangan lupa untuk menyimpan new post images anda tadi sebagai Draft dan bukan sebagai postingan.
Ini dimaksudkan agar post ini hanya disimpan di draft dan tidak akan tampil pada archive blog anda. Dan nantinya ketika anda ingin menambah images lainnya anda tinggal pilih menu Posting >> Edit Posts dan disana anda akan melhat ada postingan anda yang tersimpan sebagai draft seperti gambar berikut ini


ketika anda edit draft post ini maka images tadi masih tetap ada di situ, metode ini saya terapkan juga pada blog lama saya yang ada di blogspot.
Selanjutnya silahkan anda ganti satu persatu url images pada stylesheet anda dengan cara yang sama. Hingga nantinya seluruh images pada template anda hanya me-load gambar dari blogspot itu sendiri.
Bila ada yang perlu ditanyakan silahkan anda isi saja kotak komentar.
*Pada "draft post images" ketika anda selesai memasukan image jangan mengklik tombol Publish Post tapi klik pada tombol Save Now.
Modifikasi ini mungkin tidak terlalu signifikan, namun menurut saya pribadi sangatlah diperlukan untuk memaksimalkan kecepatan loading blog kita, terutama bila template blog kita tersebut menggunakan banyak background images pada layoutnya.
Pertama yang harus anda lakukan adalah membuka template anda di blogspot dengan masuk ke menu Layout dan pilih Edit HTML. Disana anda akan melihat deretan code CSS/Stylesheet dan HTML, kita fokuskan dulu pada CSS-nya. Bingung apa itu CSS/Stylesheet silahkan googling apa itu CSS/Stylesheet.
Pada Blogspot code CSS biasanya di mulai dengan tag <b:skin><![CDATA[/*, dan di akhiri dengan code ]]></b:skin>.
Lalu bagaimana cara modifikasinya agar loading blog kita bisa lebih cepat dan hanya me-load image baik itu background atau yang lainnya hanya pada satu lokasi. Simak cara berikut ini.
Pada code CSS anda coba cari code semisal seperti ini
.post ul li {
background:transparent url(http://img6.imageshack.us/img6/8688/controlplay.png) no-repeat scroll left center;
line-height:25px;
padding-left:20px;
}
dan lihat pada code yang saya tebalkan. Pada CSS/StyleSheet tersebut ternyata template ini mengambil sebuah images dari imagehack.us, dan sepertinya itu akan sangat memakan waktu ketika blog kita dikunjungi. Belum lagi kalau misalkan batasan bandwith dari imagehack telah habis, maka mau tidak mau images tersebut tidak akan tampil pada blog kita.
Nah lantas bagaimana agar images tercebut hanya di load dari blogspot sendiri???
Caranya coba anda copy url images pada Stylesheet anda dan paste pada tab baru browser anda, lalu setelah iamges terbuka, anda simpan images tersebut di komputer anda.
Selanjutnya anda buat sebuah postingan baru dan beri judul misal images. Lalu klik tombol untuk memasukan image pada post editor anda. Lihat gambar ini


Setelah di klik akan muncul dialog baru untuk memasukan images dari komputer anda, silahkan klik saja pada tombol Browse dan cari images tadi yang telah anda simpan sebelumnya. Tunggu hingga proses Upload selesai.
Setelah selesai klik pada OK, dan lihat images tersebut kini sudah berada pada editor anda. Lalu untuk menampilkan images tersebut pada stylesheet anda, yang harus anda lakukan adalah mengetahui url images tersebut, caranya dengan mengganti mode editor anda dari yang tadinya mode Compose ke Mode Edit HTML. lihat gambar.

dan anda akan melihat deretan code seperti ini
<div style="clear: both; text-align: center;">
<a href="http://1.bp.blogspot.com/_gofqmfenqic/SyR-0OKW5II/AAAAAAAAAOE/R1m228oN8BM/s1600-h/images_anda.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://1.bp.blogspot.com/_gofqmfenqic/SyR-0OKW5II/AAAAAAAAAOE/R1m228oN8BM/s320/images_anda.jpg" /></a></div>
Lihat pada code yang saya cetak tebal tersebut, itu adalah url untuk images tersebut, anda tinggal salin saja urlnya dan ganti url dari imagehack tersebut di atas dengan url ini.
Namun sebelum image tersebut dapat tampil pada blog anda, jangan lupa untuk menyimpan new post images anda tadi sebagai Draft dan bukan sebagai postingan.
Ini dimaksudkan agar post ini hanya disimpan di draft dan tidak akan tampil pada archive blog anda. Dan nantinya ketika anda ingin menambah images lainnya anda tinggal pilih menu Posting >> Edit Posts dan disana anda akan melhat ada postingan anda yang tersimpan sebagai draft seperti gambar berikut ini


ketika anda edit draft post ini maka images tadi masih tetap ada di situ, metode ini saya terapkan juga pada blog lama saya yang ada di blogspot.
Selanjutnya silahkan anda ganti satu persatu url images pada stylesheet anda dengan cara yang sama. Hingga nantinya seluruh images pada template anda hanya me-load gambar dari blogspot itu sendiri.
Bila ada yang perlu ditanyakan silahkan anda isi saja kotak komentar.
*Pada "draft post images" ketika anda selesai memasukan image jangan mengklik tombol Publish Post tapi klik pada tombol Save Now.
Boleh infonya....Ntar di cobalah.!!! thanks.
ReplyDeletetheme yang lain ada apa gag Mas?
ReplyDeletetheme kek di blogspot mas..
Thanks
manteb gan
ReplyDeletemakasih gan udah mau berbagi pengetahuaannya
ReplyDeletenice