Ini adalah tutorial untuk mengarahkan atau redirect user yang mengunjungi website undangan wordpress kita yang menggunakan browser bawaan ponsel xiaomi yaitu Mi Browser.
Seperti yang kita ketahui browser bawaan ponsel itu biasanya berbeda dengan browser standar yang kita kenal.
Meski menggunakan engine dari browser standar tapi biasanya ada beberapa fitur yang nyeleneh.
Dan script di tutorial ini hanya akan berjalan jika pengunjung website menggunakan, browser bawaan ponsel xiaomi yaitu Mi Browser.
Salah satu contoh pada Mi Browser, saat halaman website kita dalam keadaan fullscreen, layar pada ponsel android akan otomatis landscape,
padahal seharusnya tetap pada mode portrait.
Selain itu, pada update terbaru Mi Browser, ada tambahan fitur tombol mengambang yang memungkinkan pengunjung mendownload asset seperti gambar, video dan lainnya di website kita.
That's sucks, isn't it???
Sekarang kita langsung ke tutorialnya.
Disclaimer, tutorial ini hanya untuk anda yang menggunakan website wordpressnya untuk undangan digital dengan weddingpress sebagai engine pluginsnya dan editor elementor sebagai page buildernya.
Sebelumnya pastikan anda sudah menggunakan wordpress dan elementor.
Lalu sudah memasang plugins WP Code Lite untuk menambahkan snippet.
bisa juga dengan plugins lain yang bisa menambahkan snippet.
Langkah pertama.
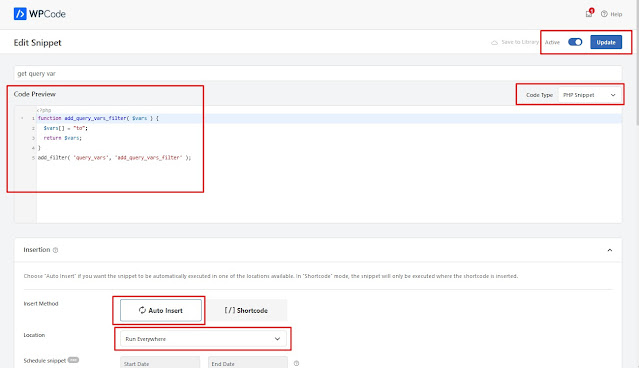
Buat sebuah snippet baru di WP Code dengan type php snippet seperti pada gambar berikut:
Lalu tambahakan script berikut pada editor snippet:
function add_query_vars_filter( $vars ) {
$vars[] = "to";
return $vars;
}
add_filter( 'query_vars', 'add_query_vars_filter' );
Lihat Gambar berikut untuk lebih jelasnya
Setelah tersimpan, buat satu lagi snippet dengan script berikut:
$_permalink = get_permalink();
$_find_h = '#^http(s)?:#';
$_find_w = '/^www\./';
$_replace = '';
$_output = preg_replace( $_find_h, $_replace, $_permalink );
$_output = preg_replace( $_find_w, $_replace, $_output );
$param_to = (!empty(get_query_var('to')) ? '?to='.get_query_var('to') : '');
echo "<div class='permalink_post' style='display:none;' data-params='".$param_to."'>".$_output."</div>";
?>
<script>
jQuery(document).ready(function(e){
const intentPost = document.querySelector('.permalink_post');
const paramsTO = intentPost.dataset.params
const isMobile = (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent));
let userAgent = navigator.userAgent;
if(isMobile){
if(userAgent.match(/XiaoMi|MiuiBrowser|Miui Browser/i)){
alert('Mohon maaf kak halaman ini tidak bisa dibuka dengan MI BROWSER, kami akan mengarahkan halaman ini ke browser chrome.');
document.querySelector('section.elementor-section').remove();
e('body').append('<div style="display:flex;justify-content:center;font-size:1rem;margin-top:200px;"><a href="intent:'+intentPost.innerHTML+paramsTO+'#Intent;scheme=http;package=com.android.chrome;action=android.intent.action.VIEW;end;"><u>Buka Halaman Dengan Browser Chrome</u></a></div>');
window.location.replace("intent:"+intentPost.innerHTML+paramsTO+"#Intent;scheme=http;package=com.android.chrome;action=android.intent.action.VIEW;end;");
}
}
});
</script>
Lihat gambar untuk lebih jelasnya
Setelah selesai, lanjutkan dengan mengedit halaman di elementor editor dan tambahkan widget Shortcode di paling bawah layout.
Lihat gambar untuk lebih jelasnya.
Selesai. Silahkan anda coba buka halaman tersebut dengan menggunakan browser bawaan ponsel xiaomi atau Mi Browser.
Berikut video contoh video saat saya membuka halaman dengan Mi Browser.

Selamat mencoba.
At last DWYOR - Do With Your Own Risk. Cheers.
Donate Author :D




Comments
Post a Comment